
Positive feedback about collaborating with us
A good review; yep, that makes us very happy!
Lees verder
Specially developed mold formwork for round facade element
A mold formwork for a round facade element is a specially developed construction.
Lees verder
ASCONontwerp's Appreciation for Our Partnership
ASCON designs homes built with an EPS system. They also supervise implementation.
Lees verder
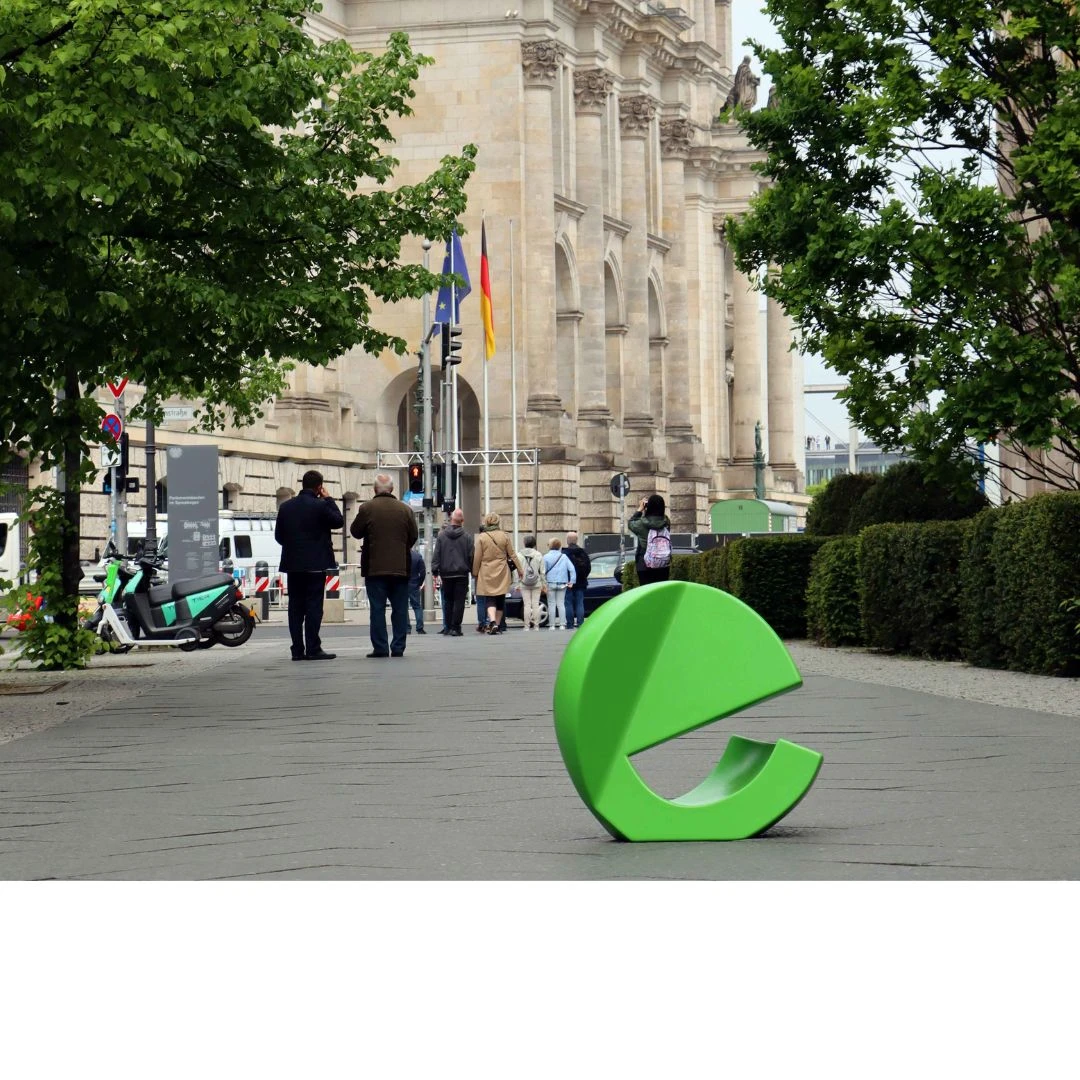
Your Logo as a Showpiece
Creating five different 3D versions of a logo is the type of assignment we love. Good reviews, such as this one from Evoke, make us really happy.
Lees verder
Helping you as a partner to grow by inspiring
We are working to improve our strategy. We have refined our mission.
Lees verder

Segment in the spotlight: Design & Art
Step into the world of creative imagination and aesthetic refinement.
Lees verder
Segment in the spotlight: Technical Shapes & Insulation
Technical precision and functional perfection, that's what it's all about in the Technical Shapes & Insulation segment.
Lees verder